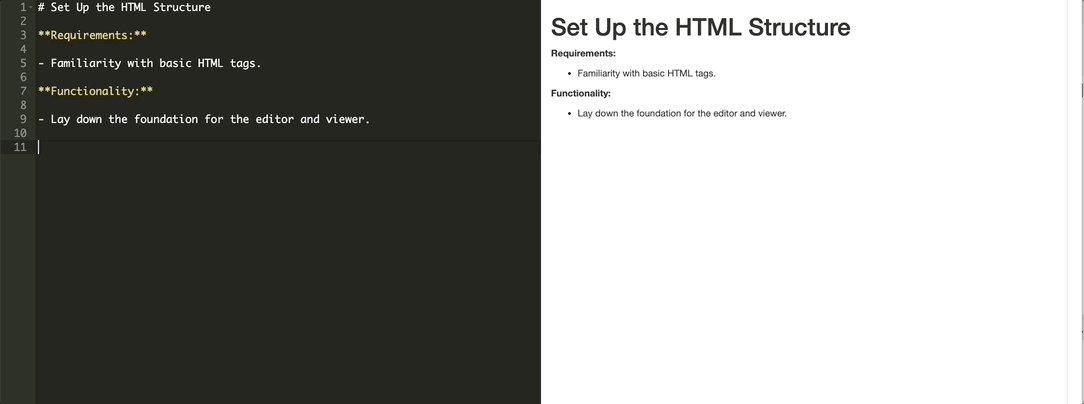
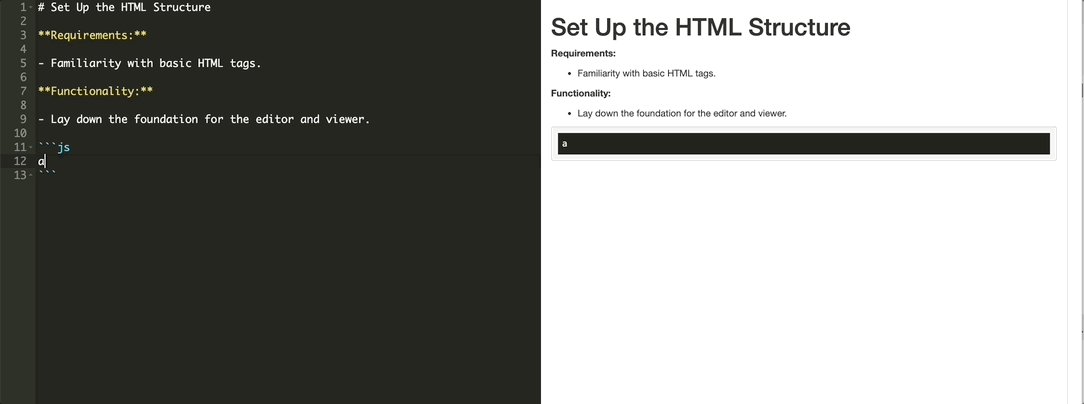
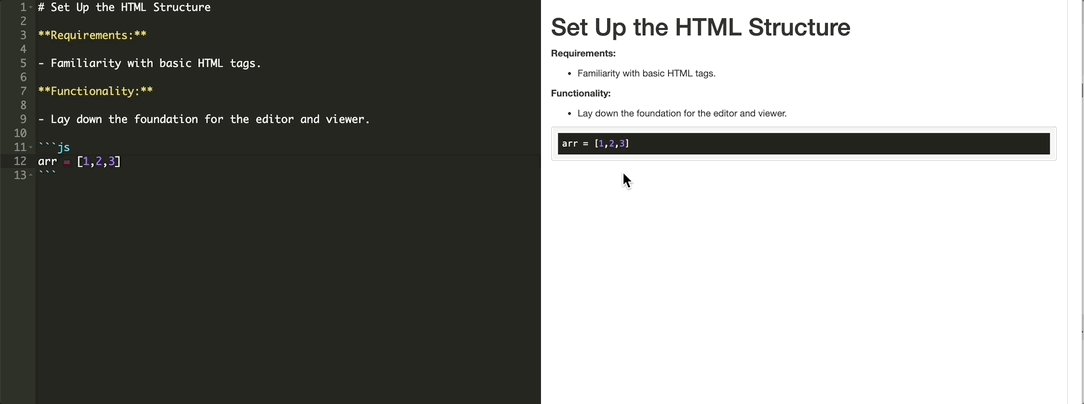
# Introduction In this project, we will create a simple web-based Markdown editor that offers live HTML preview as you type. Using libraries like Ace Editor, `marked`, and `highlight.js`, you'll develop an intuitive editor that not only allows writing in Markdown but also saves data across browser sessions and highlights code snippets in the preview. ## 👀 Preview  ## 🎯 Tasks In this project, you will learn to: - Set up the HTML structure for the editor and viewer - Style the editor and viewer for a pleasing user experience - Implement the editor initialization logic - Parse Markdown to HTML and display it in the viewer - Synchronize scrolling between the editor and viewer ## 🏆 Achievements In this project, you will learn: - How to set up the basic HTML structure for a web-based Markdown editor - How to style the editor and viewer using CSS - How to initialize the Ace Editor and customize its settings - How to parse Markdown to HTML using the `marked` library - How to synchronize scrolling between different elements on a webpage
Click the virtual machine below to start practicing