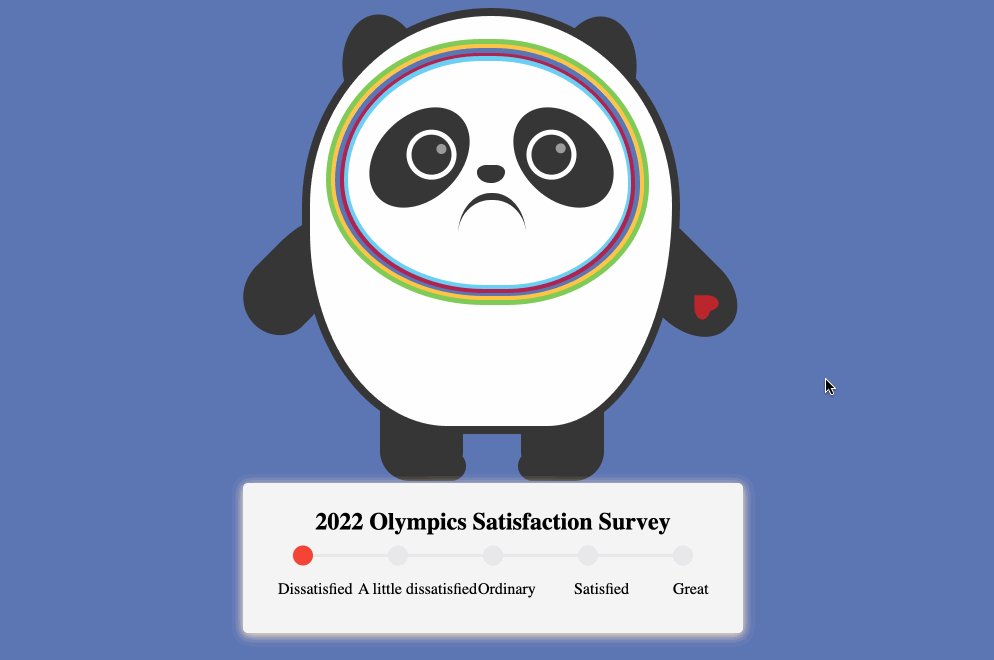
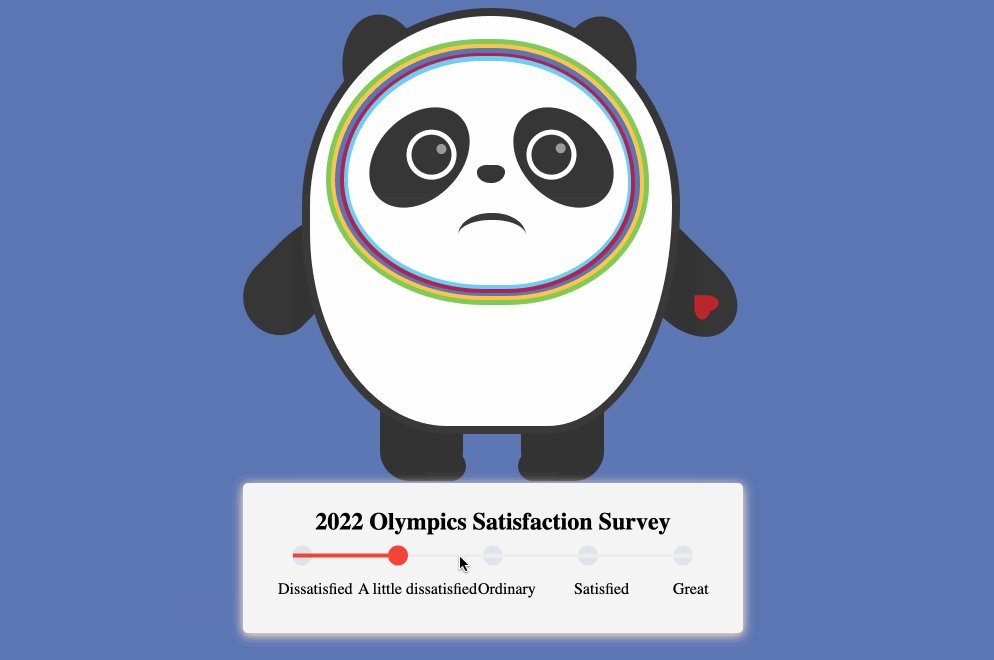
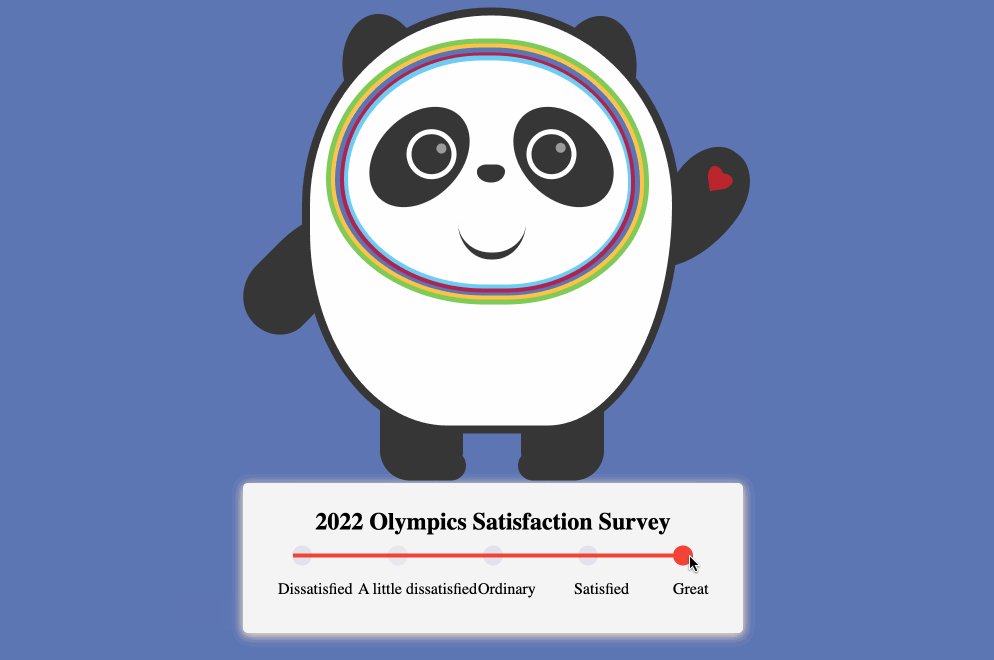
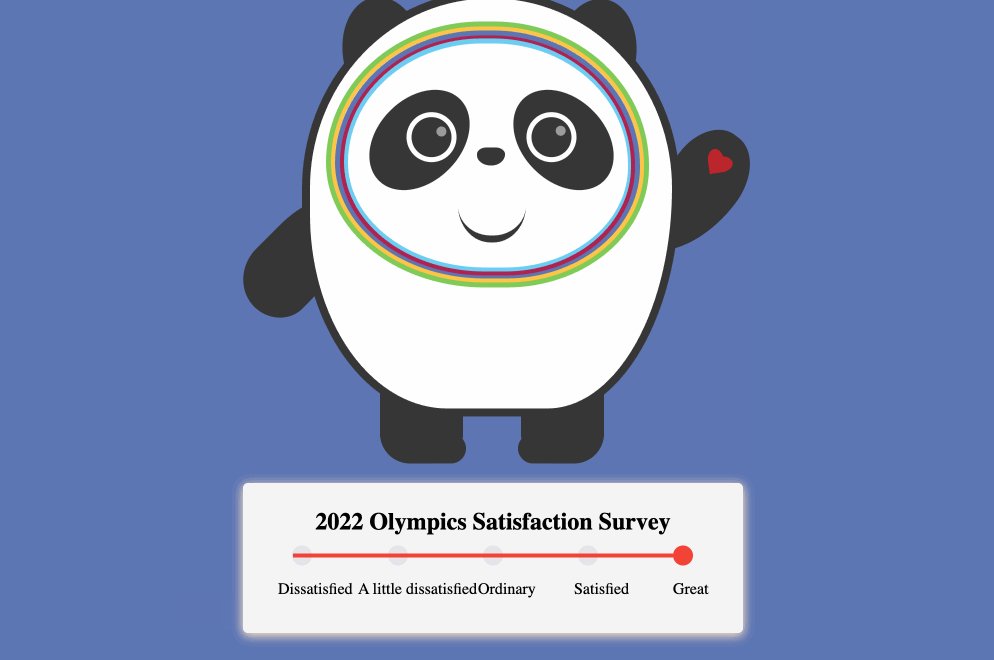
# Introduction In this project, you will learn how to create a Bing Dwen Dwen Mood Scale, which is a fun and interactive way to express your satisfaction level with the 2022 Olympic Games. The Bing Dwen Dwen mascot has become a global sensation, and this project allows you to interact with it and rate your overall satisfaction. ## 👀 Preview  ## 🎯 Tasks In this project, you will learn: - How to initialize the Bing Dwen Dwen Mood Scale with the initial mood state set to "dissatisfied" - How to update the Bing Dwen Dwen mood based on the position of the progress bar, reflecting different levels of satisfaction ## 🏆 Achievements After completing this project, you will be able to: - Manipulate the DOM (Document Object Model) to change the appearance of an HTML element based on user input - Use JavaScript event handlers to respond to user interactions - Apply CSS classes to an element to change its visual appearance
Click the virtual machine below to start practicing