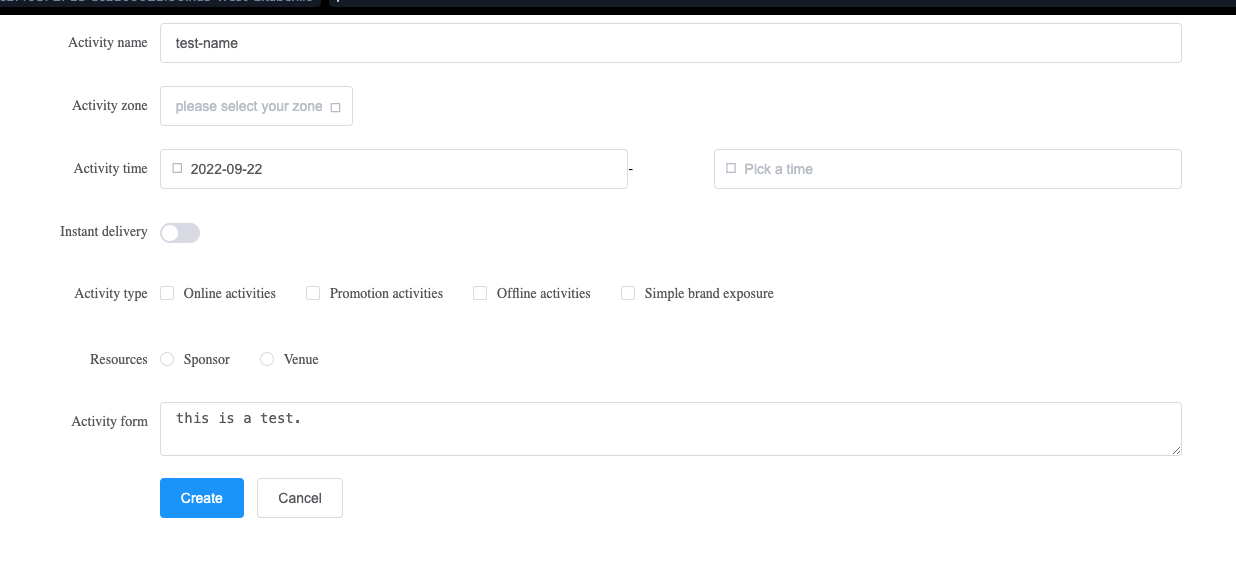
# Introduction In this project, you will learn how to use Element UI, a popular Vue.js UI library, to build a form component and integrate it into a web application. ## 👀 Preview  ## 🎯 Tasks In this project, you will learn: - How to understand the initial code structure and file organization - How to identify and fix the issue that is causing the form to disappear - How to ensure the form is displayed correctly in the web application ## 🏆 Achievements After completing this project, you will be able to: - Use Element UI to create form components in a Vue.js application - Troubleshoot and fix issues related to the integration of UI components - Understand the importance of properly including and referencing external libraries in a web application
Click the virtual machine below to start practicing