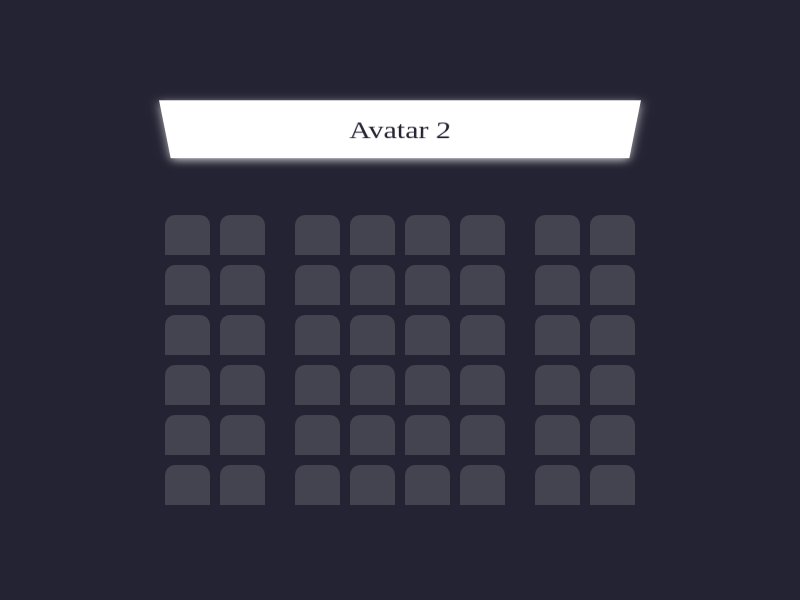
# Introduction In this project, you will learn how to create a seating arrangement for a movie theater using CSS. The goal is to design a layout that includes a screen and a seating area with specific spacing requirements. ## 👀 Preview  ## 🎯 Tasks In this project, you will learn: - How to set up the seating area with the required number of seats and spacing between them - How to add the screen to the layout and separate it from the seating area - How to apply CSS styles to achieve the desired visual appearance of the movie theater layout ## 🏆 Achievements After completing this project, you will be able to: - Use CSS to create a flexible layout for the seating area - Position and style the screen element - Apply specific spacing rules to achieve the desired layout - Demonstrate your skills in designing and implementing complex layout structures, which is an essential skill for web development
Click the virtual machine below to start practicing