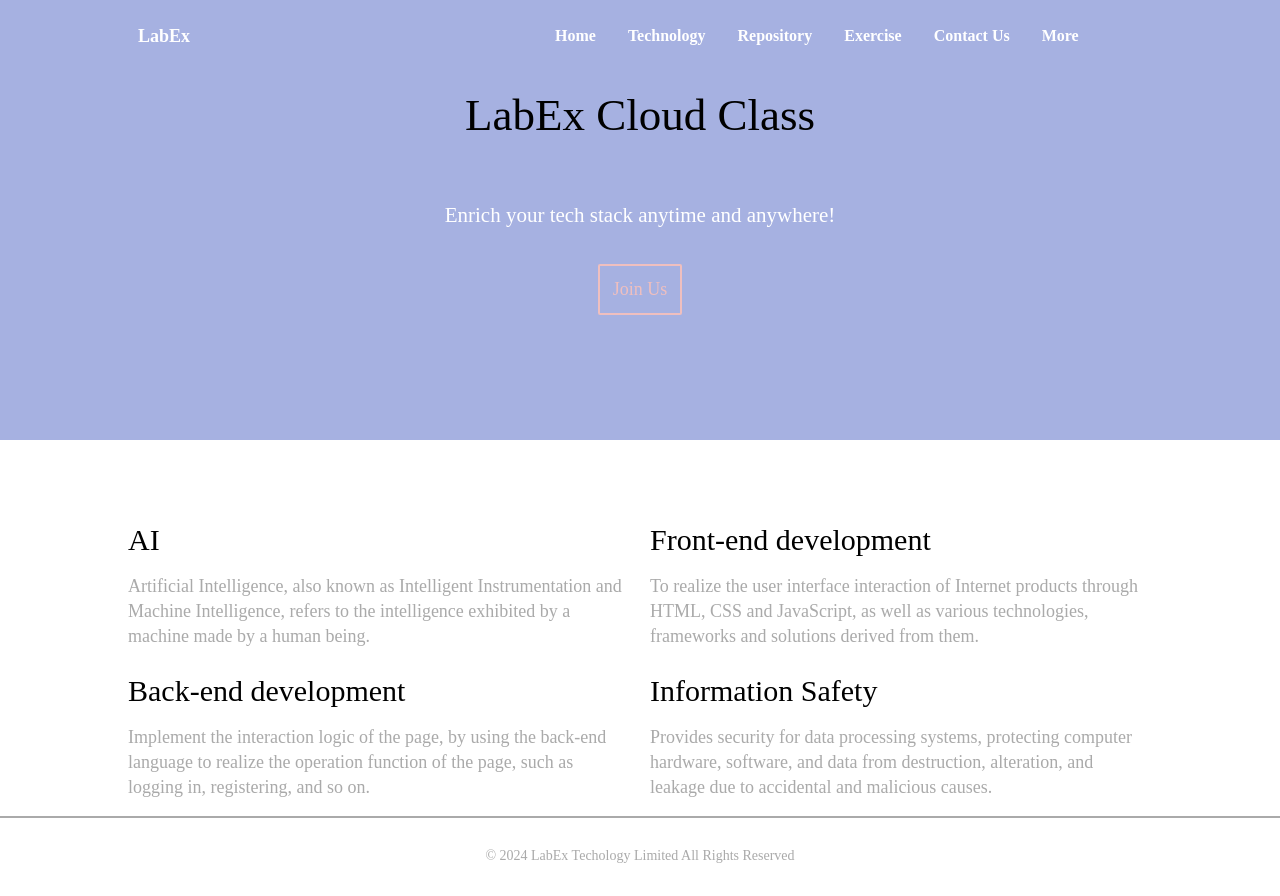
# Introduction In this project, you will learn how to create a simple and beautiful home page layout for the LabEx Knowledge Network website. The goal is to design an aesthetically pleasing home page that effectively presents the website's content and features. ## 👀 Preview  ## 🎯 Tasks In this project, you will learn: - How to set up the project files and structure - How to style the top area of the page, including the header and navigation - How to style the content inside the header area - How to style the content area of the page - How to style the footer of the page ## 🏆 Achievements After completing this project, you will be able to: - Create a visually appealing layout using CSS - Structure and organize the HTML and CSS files for a web page - Apply CSS styles to different sections of a web page - Ensure the layout is responsive and consistent across different screen sizes
Click the virtual machine below to start practicing