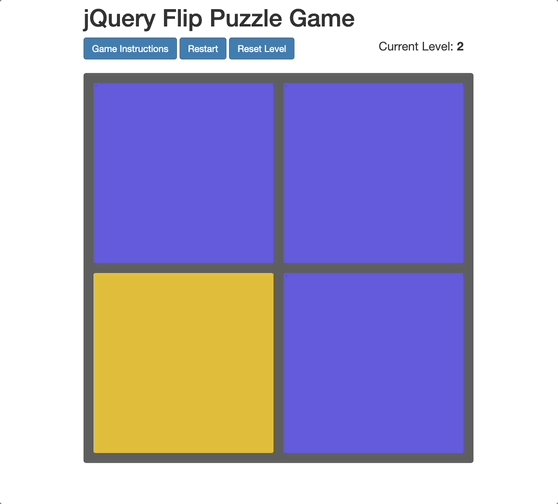
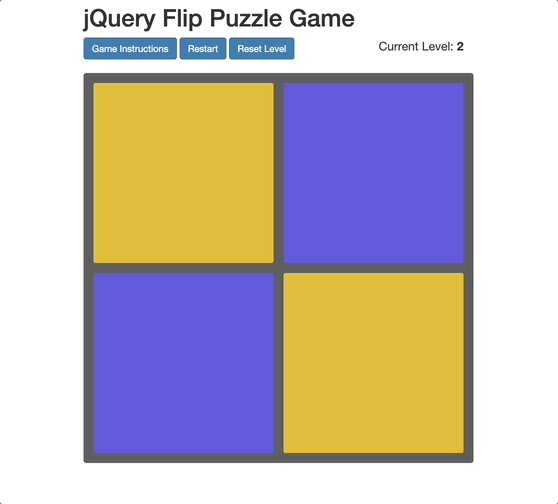
# Introduction This project, the "jQuery Flip Puzzle Game," provides a hands-on experience in web development, focusing on JavaScript, jQuery, and Bootstrap. It involves object-oriented programming in JavaScript and addresses the common issue of "this" binding in the context of web development. The game is implemented using jQuery and Bootstrap 3 for the user interface. While familiarity with Bootstrap is helpful, the project's core logic is built with jQuery and JavaScript. In the game, players start with a grid of orange blocks. Each block has one orange side and one blue side. When a player clicks on a block, its color flips, and the adjacent blocks' colors also change. The goal is to turn all blocks blue to complete the game. ## 👀 Preview  ## 🎯 Tasks In this project, you will: - Explore object-oriented programming in JavaScript, understanding and addressing the "this" binding issue. - Implement the core game logic using jQuery and JavaScript. - Create an interactive puzzle game where players flip block colors to win. ## 🏆 Achievements This project will help you develop the following skills: - Object-oriented programming in JavaScript. - Handling "this" binding in JavaScript for event handling and object methods. - Implementing interactive web games using jQuery. - Utilizing Bootstrap 3 for creating a visually appealing and user-friendly interface.
Click the virtual machine below to start practicing