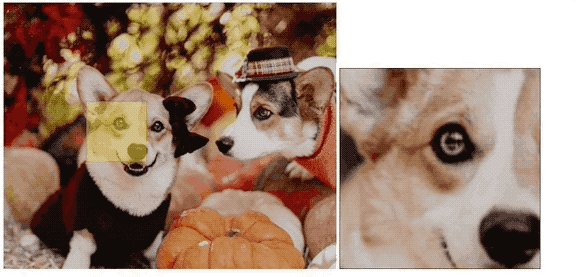
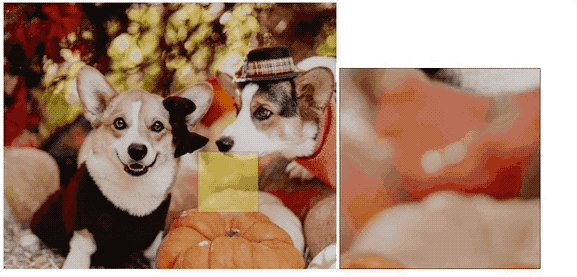
# Introduction In this project, you'll learn how to create a magnifying effect on images using the HTML Canvas. This effect is often seen on image galleries or product websites, allowing users to hover over an image and get a zoomed-in view of a specific portion. The magnifying effect provides a detailed view without having to open a new window or page. ## 👀 Preview  ## 🎯 Tasks In this project, you will learn: - How to initialize and set up an HTML Canvas element - How to load an image onto the canvas - How to implement event listeners for mouse movements - How to create helper functions for the selector and magnified display ## 🏆 Achievements After completing this project, you will be able to: - Use the Canvas API to draw and manipulate images - Track mouse coordinates and respond to mouse movement events - Create a magnifying effect by copying and displaying a portion of an image
Click the virtual machine below to start practicing