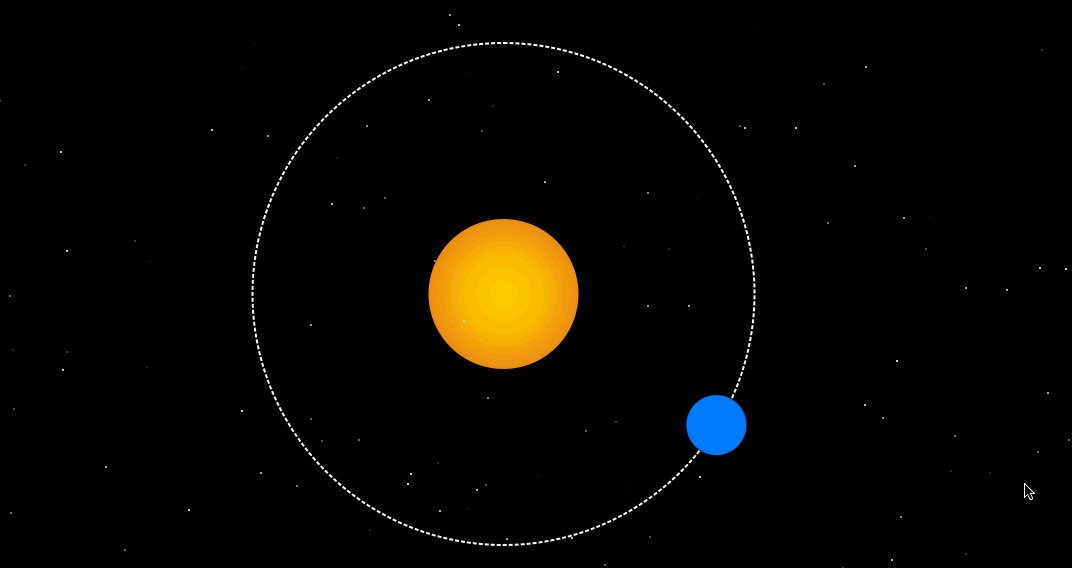
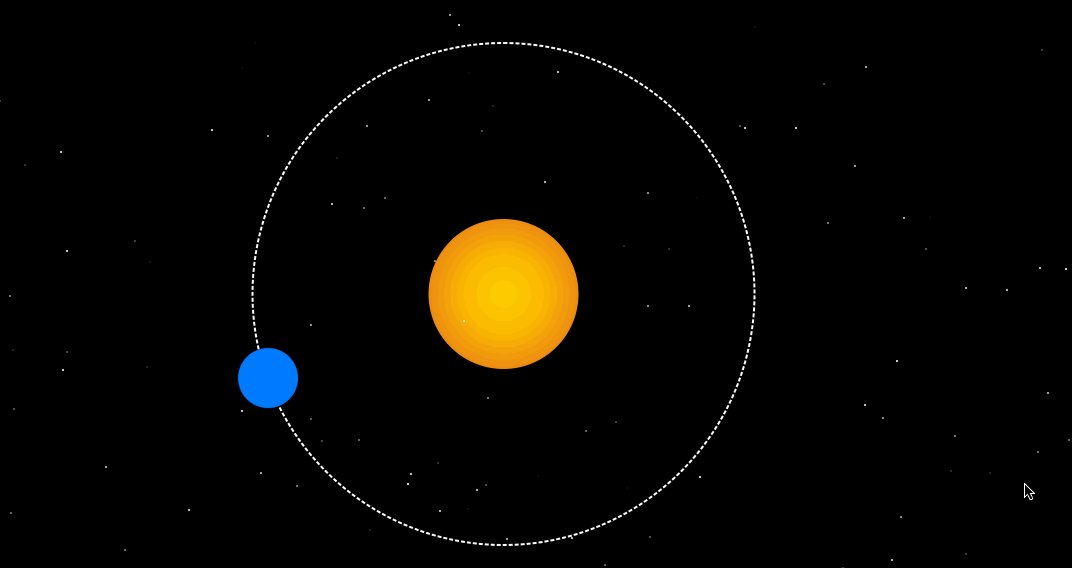
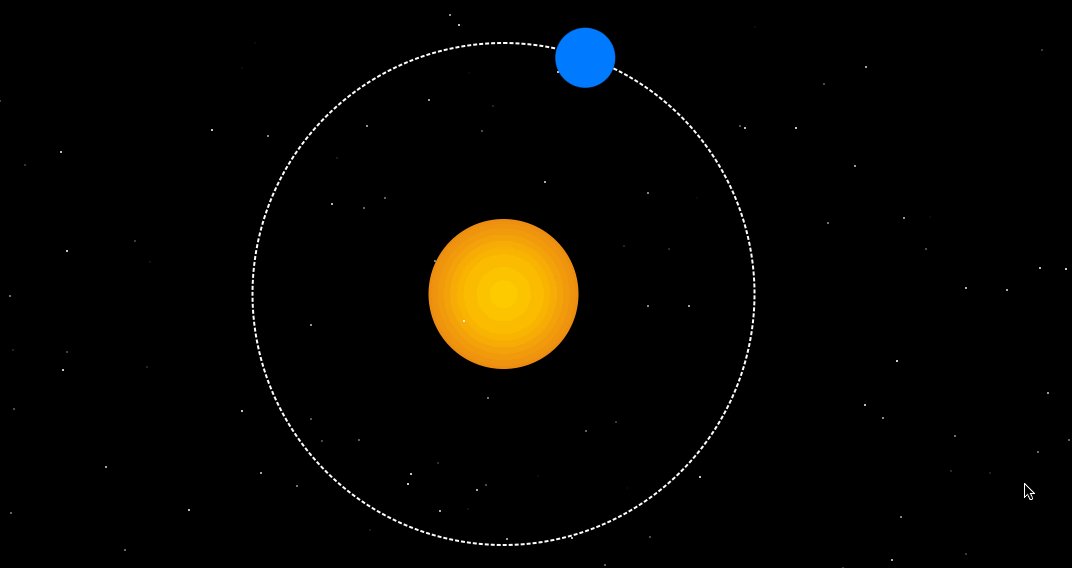
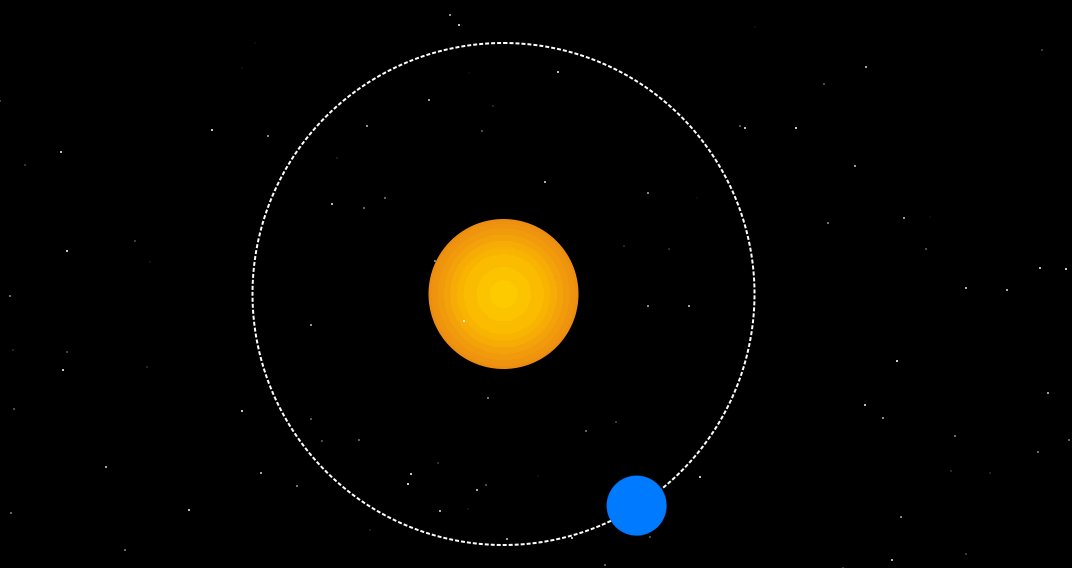
# Introduction In this project, you will learn how to create a CSS animation that simulates the Earth's orbit around the Sun. This project will help you understand the concepts of CSS animations and how to apply them to create a dynamic and visually engaging web experience. ## 👀 Preview  ## 🎯 Tasks In this project, you will learn: - How to set up the animation for the `.earth-con` element - How to use the `@keyframes` for the `orbit` animation to create the Earth's rotation around the center ## 🏆 Achievements After completing this project, you will be able to: - Create a CSS animation that simulates the Earth's orbit around the Sun - Understand the concepts of CSS animations and how to apply them to create dynamic and visually engaging web experiences - Coordinate multiple CSS properties to achieve the desired animation effect
Click the virtual machine below to start practicing