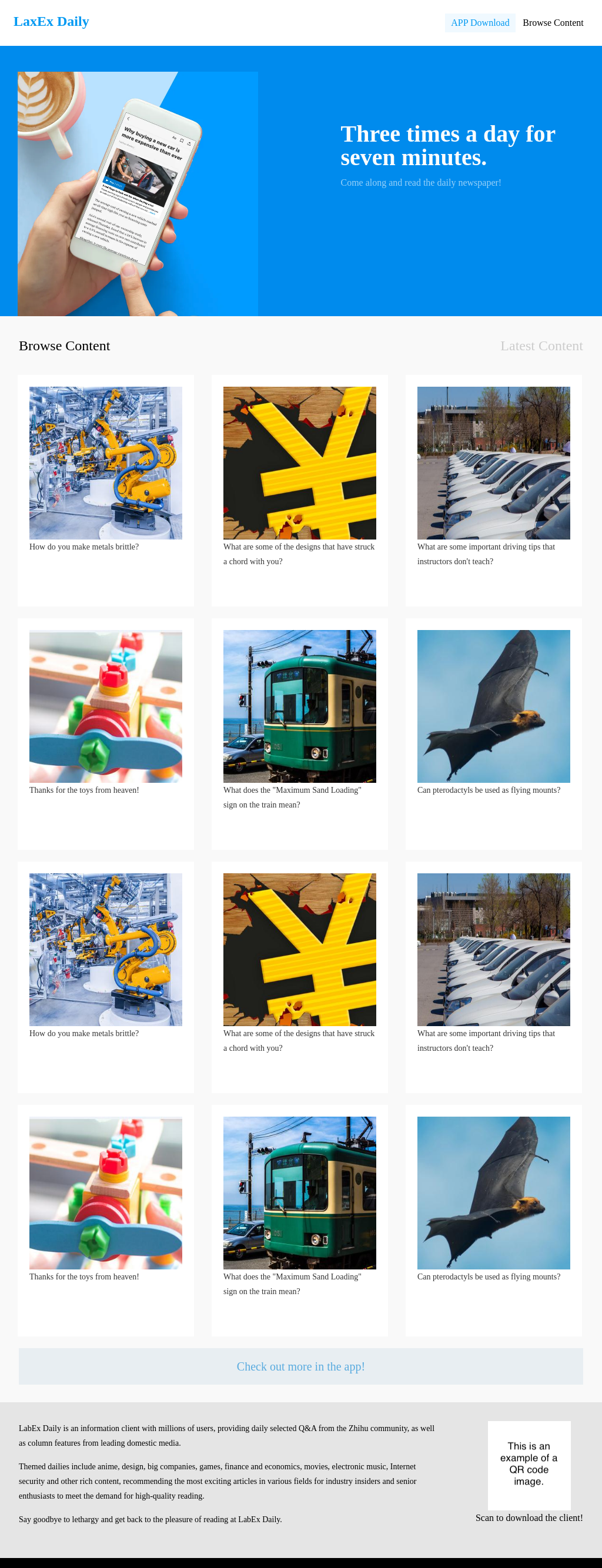
# Introduction In this project, you will learn how to create the homepage for the LabEx Daily newspaper website. You will be responsible for setting up the HTML structure and styling the various sections of the homepage using CSS. ## 👀 Preview  ## 🎯 Tasks In this project, you will learn: - How to set up the HTML structure for the LabEx Daily homepage - How to style the header section, including the logo and navigation buttons - How to style the banner section, including the phone image and the content area - How to style the tab title section, including the "Latest News" and "More" text - How to style the news list section, including the layout of the news items and the "More" button - How to style the footer section, including the left and right sections ## 🏆 Achievements After completing this project, you will be able to: - Create a responsive and visually appealing homepage for a news website - Use CSS to style different sections of a web page - Position and align elements using CSS - Apply various CSS properties to achieve the desired design
Click the virtual machine below to start practicing