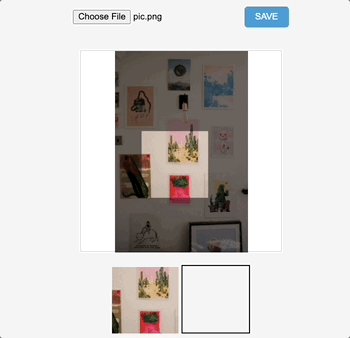
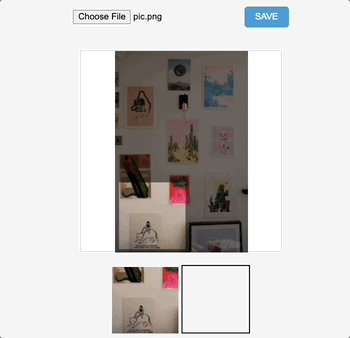
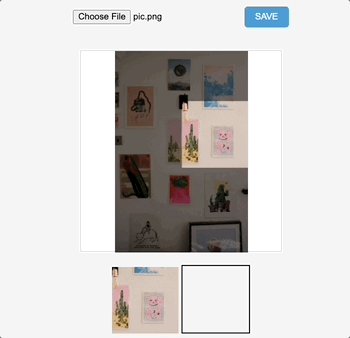
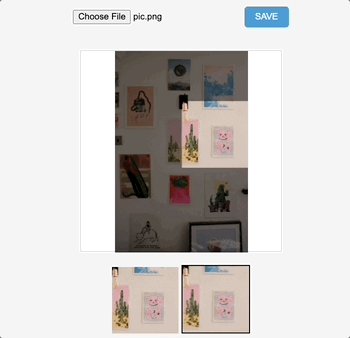
# Introduction This project will guide you through the process of creating a simple image cropping tool. By the end, you'll have an interactive application that allows users to upload, display, and crop images. ## 👀 Preview  ## 🎯 Tasks In this project, you will learn: - How to create the HTML structure for the image cropping tool - How to style the webpage using CSS to make it visually appealing - How to initialize variables and event listeners using JavaScript to handle user interactions - How to handle image upload and display using the FileReader API in JavaScript - How to implement the cropping mechanism using the Canvas API in JavaScript - How to save the cropped image and display the result ## 🏆 Achievements After completing this project, you will be able to: - Understand HTML tags and structure - Apply CSS properties and selectors effectively - Utilize JavaScript syntax, variables, and event listeners - Leverage the FileReader API in JavaScript for handling file uploads - Implement image manipulation using the Canvas API in JavaScript
Click the virtual machine below to start practicing