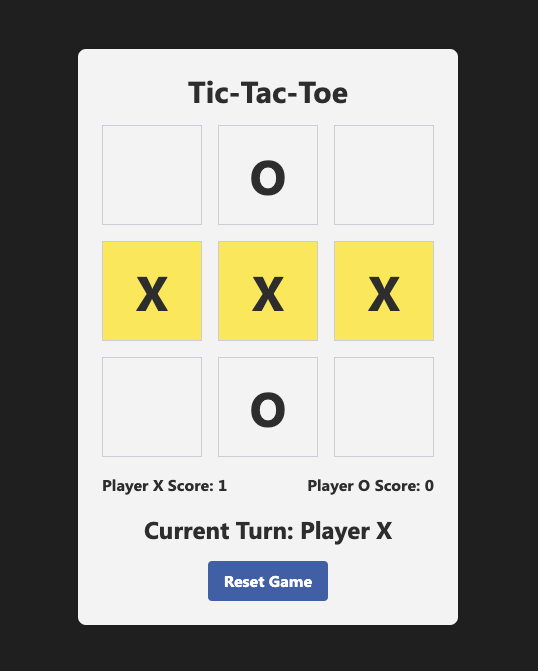
# Introduction In this project, you will learn how to create a Tic-Tac-Toe game using HTML, CSS, and JavaScript. Tic-Tac-Toe is a two-player game where players take turns marking X or O in a 3x3 grid. The objective is to get three marks in a row, either horizontally, vertically, or diagonally. You will create the necessary HTML, CSS, and JavaScript files and implement the game logic step by step. ## 👀 Preview  ## 🎯 Tasks In this project, you will learn to: - Set up the basic structure of the Tic-Tac-Toe game using HTML. - Add CSS styles to define the appearance of the game elements. - Implement the game logic using JavaScript. - Handle user interactions, check for wins or ties, and update scores. - Render the game board and update the turn indicator. - Allow players to reset the game and start a new round. ## 🏆 Achievements In this project, you will learn: - How to structure an HTML file for a web application. - How to style elements using CSS classes. - How to implement game logic using JavaScript. - How to handle user interactions and update the UI accordingly. - How to render the game board and update the turn indicator. - How to create event listeners and handle events in JavaScript.
Click the virtual machine below to start practicing