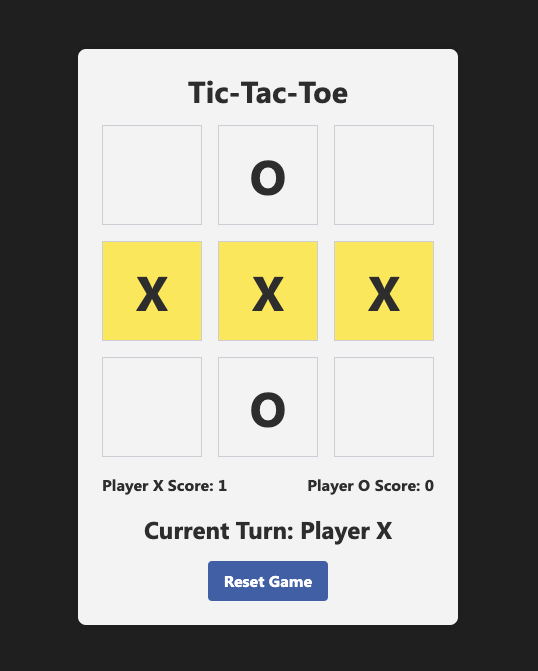
# Introduction In this project, you will learn how to create a Tic-Tac-Toe game using HTML, CSS, and JavaScript. Tic-Tac-Toe is a two-player game where players take turns marking X or O in a 3x3 grid. The objective is to get three marks in a row, either horizontally, vertically, or diagonally. You will create the necessary HTML, CSS, and JavaScript files and implement the game logic step by step. ## 👀 Preview  ## 🎯 Tasks In this project, you will learn: - How to set up the basic structure of the Tic-Tac-Toe game using HTML. - How to add CSS styles to define the appearance of the game elements. - How to implement the game logic using JavaScript. - How to handle user interactions, check for wins or ties, and update scores. - How to render the game board and update the turn indicator. - How to allow players to reset the game and start a new round. ## 🏆 Achievements After completing this project, you will be able to: - Structure an HTML file for a web application. - Style elements using CSS classes. - Implement game logic using JavaScript. - Handle user interactions and update the UI accordingly. - Render the game board and update the turn indicator. - Create event listeners and handle events in JavaScript.
Click the virtual machine below to start practicing