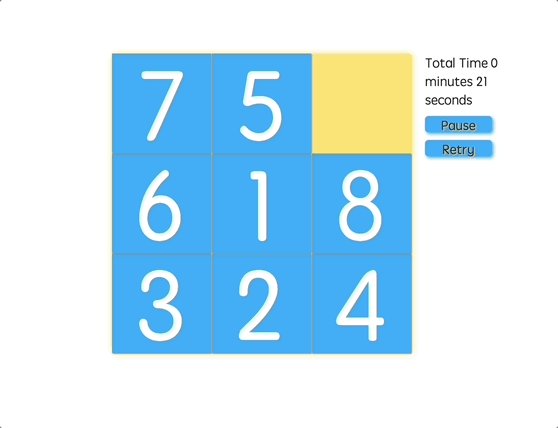
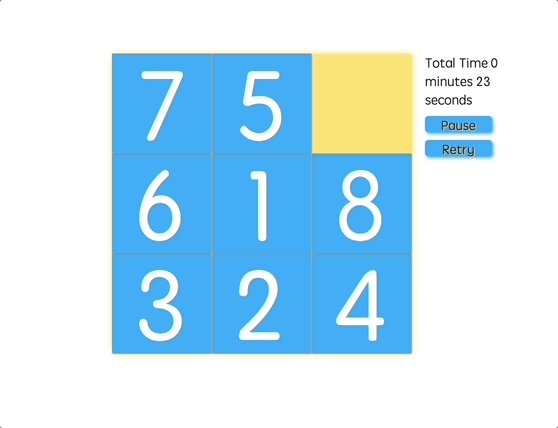
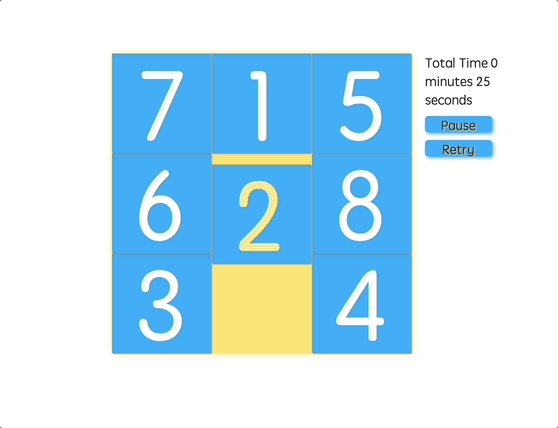
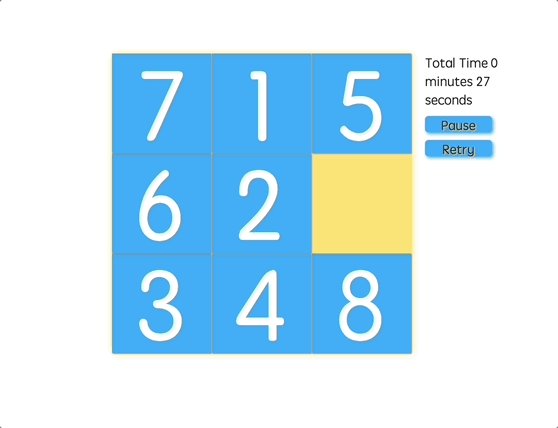
# Introduction Welcome to this project on building a simple Sliding Puzzle game using JavaScript. By the end of this guide, you'll have a functioning 3x3 sliding puzzle game that you can play in your browser. The game will feature numbered tiles, a timer, and controls to start, pause, and reset the game. No prior experience is required, but a basic understanding of JavaScript and HTML would be helpful. Let's dive in! ## 👀 Preview  ## 🎯 Tasks In this project, you will learn to: - Design the game layout in HTML - Write the CSS styles for the game - Initialize game variables in JavaScript - Implement the move function to handle tile movements - Determine possible tile movements - Implement the game timer - Control the game flow with start, pause, and reset functions - Shuffle the tiles randomly at the beginning or when reset - Initialize the game on page load ## 🏆 Achievements In this project, you will learn: - How to design the layout of a game using HTML - How to style elements using CSS - How to implement game logic using JavaScript - How to handle user input and perform actions based on it - How to manipulate the DOM to update the game state and display information
Click the virtual machine below to start practicing