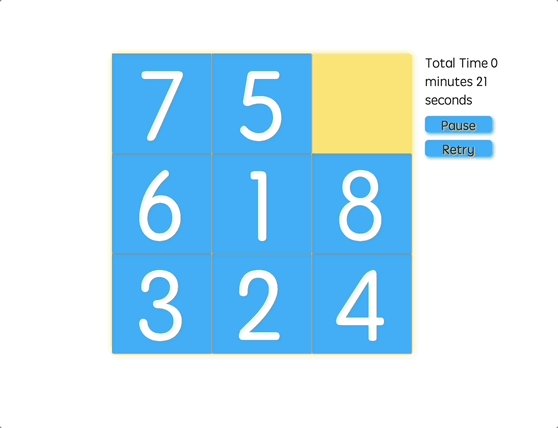
# Introduction Welcome to this project on building a simple Sliding Puzzle game using JavaScript. By the end of this guide, you'll have a functioning 3x3 sliding puzzle game that you can play in your browser. The game will feature numbered tiles, a timer, and controls to start, pause, and reset the game. No prior experience is required, but a basic understanding of JavaScript and HTML would be helpful. Let's dive in! ## 👀 Preview  ## 🎯 Tasks In this project, you will learn: - How to design the game layout in HTML - How to write the CSS styles for the game - How to initialize game variables in JavaScript - How to implement the move function to handle tile movements - How to determine possible tile movements - How to implement the game timer - How to control the game flow with start, pause, and reset functions - How to shuffle the tiles randomly at the beginning or when reset - How to initialize the game on page load ## 🏆 Achievements After completing this project, you will be able to: - Design the layout of a game using HTML - Style elements using CSS - Implement game logic using JavaScript - Handle user input and perform actions based on it - Manipulate the DOM to update the game state and display information
Click the virtual machine below to start practicing