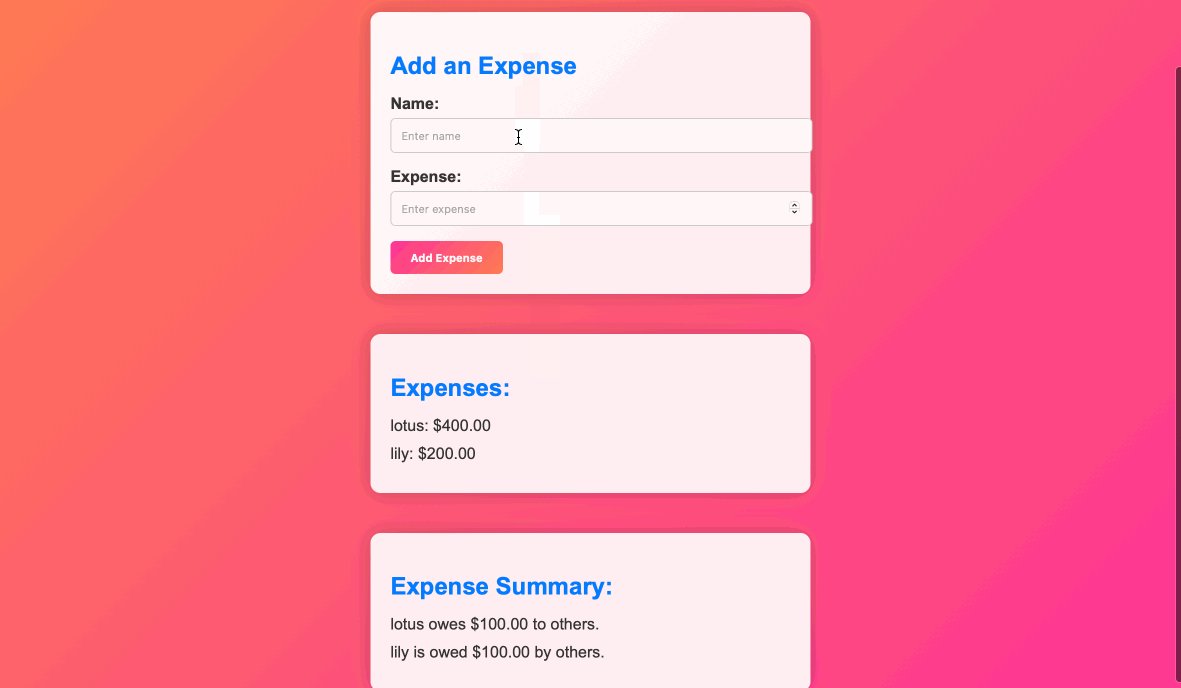
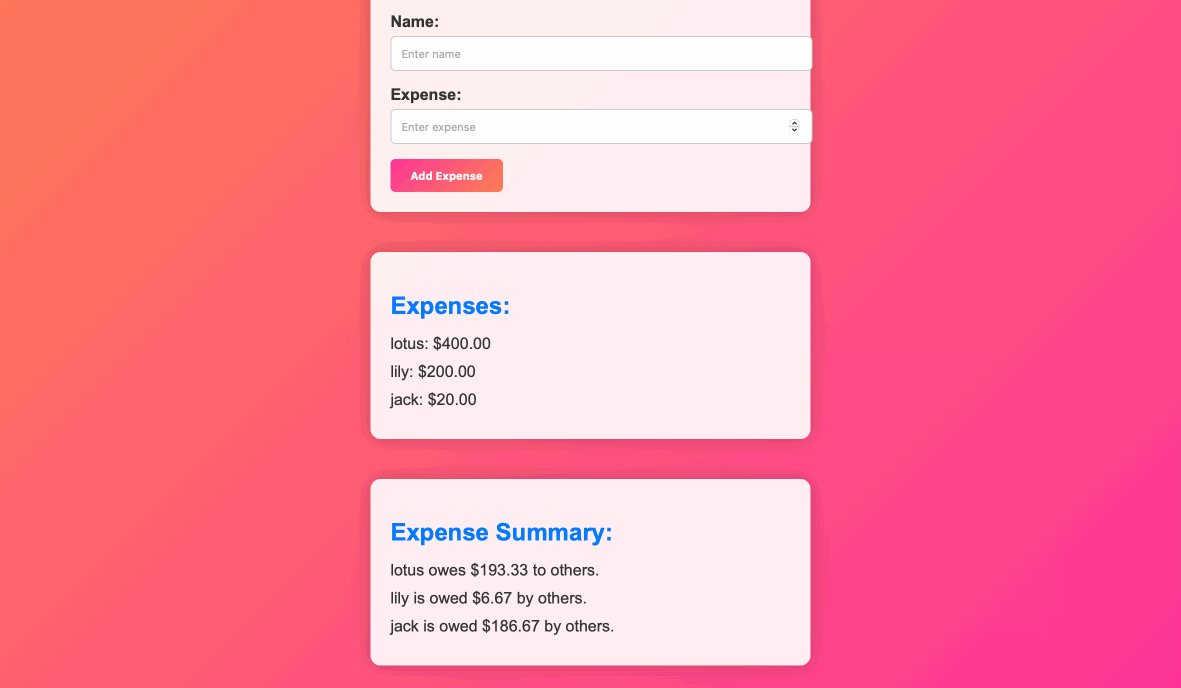
# Introduction In this step-by-step project, we will create a modern and visually appealing Expense Splitter web application using HTML, CSS, and JavaScript. This application will allow you to split expenses among a group of people and calculate who owes what to whom. We will start from scratch and cover each step to build the project progressively. ## 👀 Preview  ## 🎯 Tasks In this project, you will learn to: - Create a responsive web page layout using HTML and CSS. - Implement interactive features with JavaScript to calculate expenses and balances. - Style the web page to have a modern and visually appealing design. - Handle user inputs for adding expenses and displaying results dynamically. - Implement error handling to ensure data accuracy and prevent issues. ## 🏆 Achievements In this project, you will learn: - How to create project files and set up the basic structure for a web application. - How to build the HTML structure for an Expense Splitter app, including input fields and placeholders. - How to style a web application using CSS to achieve a modern and colorful design. - How to implement JavaScript functionality to handle adding expenses, updating the expense list, and calculating the expense summary. - How to add event listeners to make the app interactive. - How to create functions in JavaScript to perform specific tasks, such as adding expenses and updating the summary.
Click the virtual machine below to start practicing