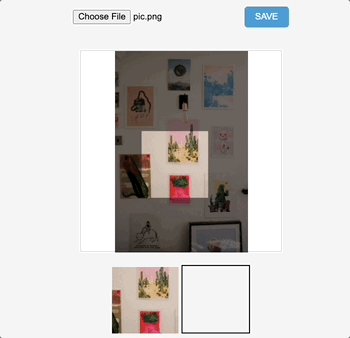
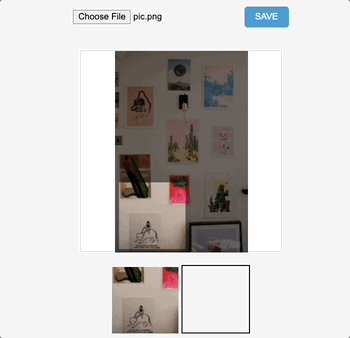
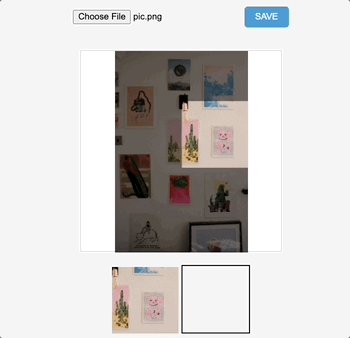
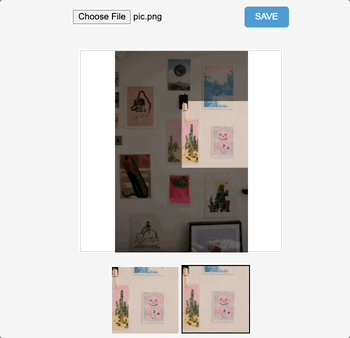
# Introduction This project will guide you through the process of creating a simple image cropping tool. By the end, you'll have an interactive application that allows users to upload, display, and crop images. ## 👀 Preview  ## 🎯 Tasks In this project, you will learn to: - Create the HTML structure for the image cropping tool. - Style the webpage using CSS to make it visually appealing. - Initialize variables and event listeners using JavaScript to handle user interactions. - Handle image upload and display using the FileReader API in JavaScript. - Implement the cropping mechanism using the Canvas API in JavaScript. - Save the cropped image and display the result. ## 🏆 Achievements In this project, you will learn: - HTML tags and structure. - CSS properties and selectors. - JavaScript syntax, variables, and event listeners. - FileReader API in JavaScript for handling file uploads. - Canvas API in JavaScript for drawing and image manipulation.
Click the virtual machine below to start practicing