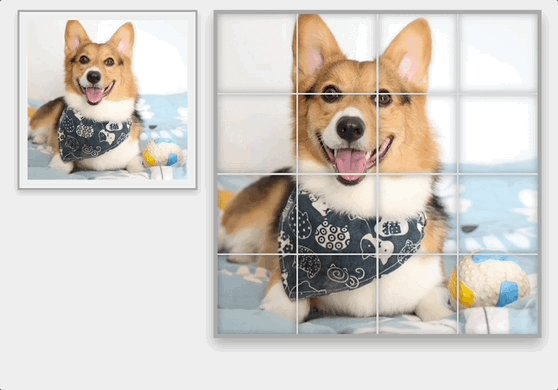
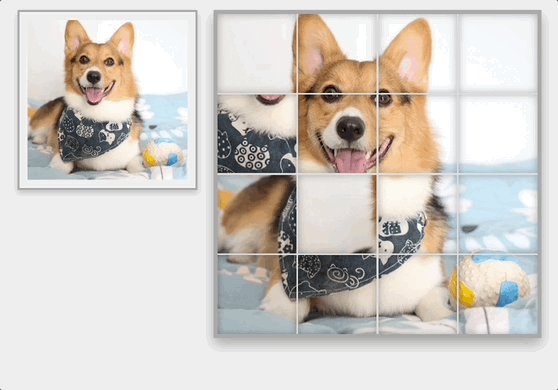
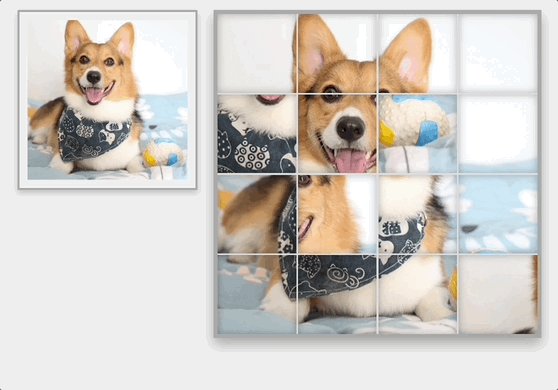
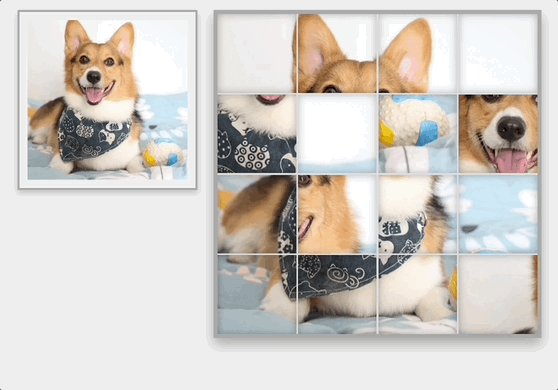
# Introduction In this project, we will create a drag-and-drop puzzle game using React. This is an excellent project for beginners to learn about React components, state management, and handling user interactions. By the end of this project, you will have a functional puzzle game. ## 👀 Preview  ## 🎯 Tasks In this project, you will learn: - How to set up a new React application - How to create the main puzzle game component - How to manage state and set up the puzzle image - How to display puzzle pieces on the screen - How to implement drag and drop functionality - How to incorporate the PuzzleGame component into the main application file - How to add CSS to style the puzzle ## 🏆 Achievements After completing this project, you will be able to: - Set up a React application and create a component - Manage state and handle user interactions - Implement drag and drop functionality - Incorporate styling to make the puzzle visually appealing
Click the virtual machine below to start practicing